こんにちは。デザイナーの大津です。
気づけばもう、2ヶ月くらいコロナ騒動が続いてますね。
春〜初夏にかけての陽気が大変好きなのですが、
お花見も自粛する春とは予想だにせず…悲しいですね。
どうにか落ち着いて、外に出たいものです〜!
さて、前回に引き続き今回も任天堂についてです。
みまもりswitch
ゲームはすっかり夢中になってしまい、長時間プレイになりがちです。
親御さんが心配になることも多いようで、
つい最近では、香川県で「ゲームは1日1時間」という条例もできたとか。
(個人的にはこの条例反対ですね…)
Nintendo Switchでは、そんな親心と子供心、
両者の仲裁役を担う「みまもりswitch」というアプリを開発。
子供が何時間遊んでいるかを親が管理できる代物なのですが、
親が一方的に管理するわけではなく、子供の自立心を育むために、
子供と約束した時間をすぎると、ゲーム画面に注意が表示される…
という緩衝材のような役割をもつシステムになっています。
(詳細はこちらの動画をご覧ください)
ゲームの時間制限は、喧嘩になりやすい話題だと思いますが、
子供の自立を促すシステムであり、
さらには親と子供の話題づくりにもなるとは、画期的ですよね。
このUXデザイナーが熟考し、開発したものだそうです。
動画では、利用者親子をクッパ親子で例えて、
エンタメ要素で苦にならず、むしろ楽しんで長く見れてしまいますね。
素晴らしいサービスと表現に頭があがりません…!
そしてこの動画に限らず、最近の任天堂は、
至極シンプルな文章と、キャラクターが生かされたビジュアルで、
とても伝わりやすい制作をしているなあ、と思います。
伝えたいことを伝わりやすく。
任天堂に倣って、普段の制作でも気をつけたいですね。
My Nintendoの嬉しいサービス
Switchを持っている人はご存知でしょうか?
任天堂のゲームソフトを買うと、My Nintendoでポイントがもらえ、
溜まったポイントは購入割引やグッズ交換に使えます。
そして、誕生日にはこんな嬉しいサービスが!

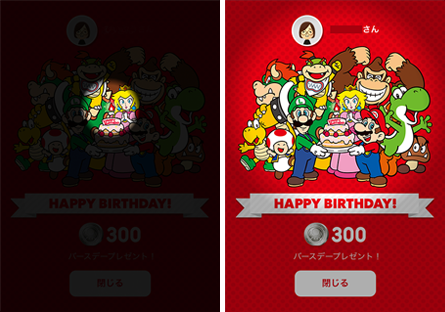
自分のNintendoのアカウントのWEBサイトにアクセスすると、
左:暗い画面が、中央の灯りから徐々に広がり…
右:なんと、キャラクターが大集合!ケーキを持ってお祝いしてくれました。
お祝いの300ptプレゼントだけでなく、
実体験に近しい暗闇にともるロウソクと、このキャラクター大集合の豪華演出。
一般企業であれば「コスト削減」であえてやろうとはしないと思います!
これには一頻り感動してしまいました笑
任天堂ブランドに見合った、明るいく楽しい演出、素晴らしい…!

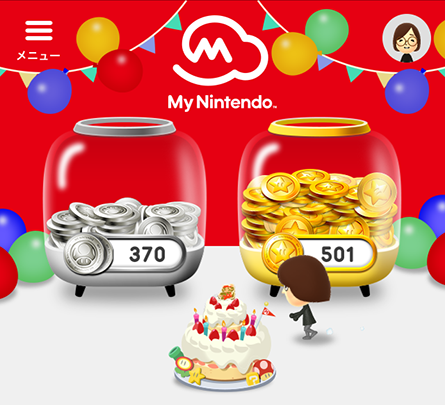
そのあとは誕生日ケーキの周りを私のMiiが走り回っているのでした…笑
さらに任天堂が大好きになってしまい、どうしましょうね〜笑
これからもきっと、たくさんお世話になることでしょう〜。
以上、任天堂の紹介でした!
2020年3月17日 | スタッフ:大津, 細部まで魅せられるブランドの表現