こんにちは、web担当の井上です。
今年も残すところあと僅かですね。
今年の振り返りと、来年の予定ややりたいこと等などを
頭の片すみに思い巡らせながら、、、
webコンテンツの最近の流行と、2017年に流行りそうなトレンドについて、
少しまとめてみました。
web業界はトレンドや技術の移り変わりが非常に早く、
新しいもの、面白そうなものが、次々と生み出されています。
ネット上ではいろいろな方が、
たくさんたくさん紹介されているのですが、
今回は全体的な構成について、を軸に、
私がとくに興味を持ったのは以下のデザインです。
●・・ クロムなしデザイン ・・●
コンテンツを囲む、クロム(「クロム(Chrome)」と呼ぶことがあるそうです。)を排除したWebデザイン。
視覚的に清潔感があり、よりメッセージが際立つ、
また、不要なdiv要素を省くため、コーディングもしやすいとのことです。
(ブラッシュアップしなきゃなあ…と、ひとりごとです。)
画面構成をダイナミックに行うので、より自由なコンテンツが実現出来そうです。
参考(リンク):
BRAUN(ブラウン)公式サイト|腕時計・クロック
公式サイト|腕時計・クロック.jpg)
同社が哲学としている「Less, but better(より少なく、しかしより良く)」
のコンセプトのもとに作成されたそうです。
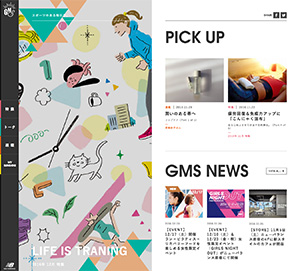
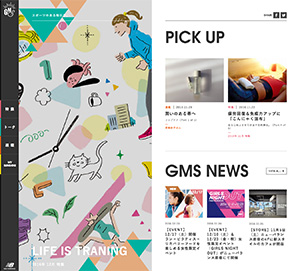
●・・ スプリットスクリーン ・・●
フル画面のWebサイトが、縦に同じサイズで2つ(あるいはそれ以上)に分割されているデザインで、世界では広まりつつあるレイアウトだそう。
スクロールをすると左右別々の動きをするので、マルチスクリーンとも呼ばれるそうです。
この手法は高解像度のディスプレイが普及するようになり、大きなブラウザサイズでの閲覧時でも左右の余分な余白を生まないために考案されたのではないかと言われています。
上手く構成出来れば面白そうです。
参考(リンク):
NB(ニューバランス)WEBマガジンサイト|『Good Morning Sunshine』

画面の広さが活かされているのを感じます。
以下のようなページは既に目にする機会も多いですが、
今後も流れが続いていくのではないでしょうか。
●・・ ストーリーテリング ・・●
サイト全体を1つのストーリーになるよう構成して、
読み手を惹きつける魅力的なコンテンツに仕上げていく手法。
ページをスクロールしていくと、物語が進んでいくようになっていて、
シングルページ(1枚画面)で伝えることができるWebサイトが作れます。
イベントページやキャンペーンページなどに是非、
取り入れていきたい手法です。
●・・ ミニマリズム ・・●
フラットデザインやマテリアルデザインの基盤となっているミニマリズム。
ひとことではとても表わせませんが、もっともベストな表現は、
「Less Is More(シンプルこそ美学)」だそう。
ここ数年間とてもポピュラーなコンセプトとなっており、取り入れているページを多く見ます。
今後もその傾向は続きそうとのこと。
似たようなページに見えてしまう、との批判もあるそうですが、
ユーザーが使いやすいようなデザインパターンはすでに確立されていて、
むしろその制約の中でクリエイティビティを発揮することを求められているとのことです。
長くなってしまいましたが、
気になったデザインはありましたでしょうか?
他にも気になるものがたくさんありましたので、
また来年も少しずつ、
ご紹介していけたら良いなと思っております。
2016年12月16日 | スタッフ:







公式サイト|腕時計・クロック.jpg)