情報と「らしさ」を伝え、理想的なユーザーと繋がるWEBサイト
WEBサイトは、企業とユーザーをつなぐ重要な入口です。多くのユーザーがWEBサイトを通して、企業や商品・サービスを理解しようとするため、そのデザインや操作性は、企業や商品自体のイメージに大きく影響するのです。私たちは企業や商品の「らしさ」と、届けるべき「情報」を明確に整理・設計し、その魅力を伝える、分かりやすいサイトを制作します。
よいWEBサイトがもたらす効果
- 事業の特長を分かりやすく伝えることで、求める顧客と出会える
- 「らしさ」を適切に伝え、ユーザーの記憶に残りやすくなる
- 採用において入社前後のギャップを減らす
- 自社についての説明のベースができる
サイト制作の進め方WEB WORKFLOW
デザインエイエムでは、目的や課題を丁寧に整理し、最適な構成とデザインをご提案します。
STEP 01〜05のプロセスを通して、お客さまを理解し情報設計、デザイン、構築、公開までを一貫してサポート。
適切に伝わる、機能するWEBサイトをつくります。
企画
設計
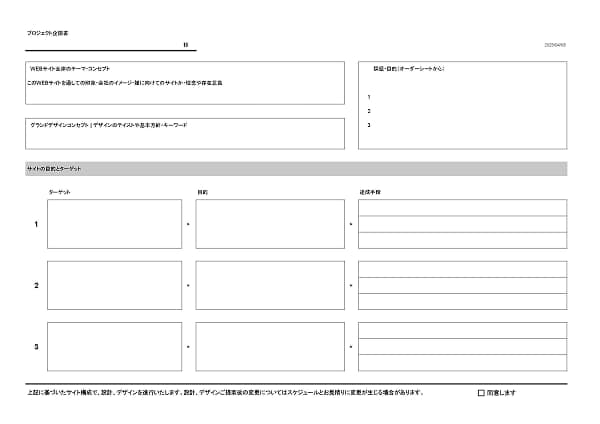
STEP 01 プロジェクト企画
STEP 01 プロジェクト企画
プロジェクトの目的やゴール、ターゲットと制作範囲、役割分担などを確認し、スムーズに進行するため準備を行います。
01 ヒアリング、要件定義
ヒアリングを通して、経営課題なども確認しながら、WEBサイトの目的を明確化。その上で、設計指針となるサイト全体のコンセプトやターゲットの順位整理、各ターゲットへ向けてのアプローチを考え、コンテンツの整理をします。ここで決めたコンセプトに沿って、以降の制作を進めていきます。
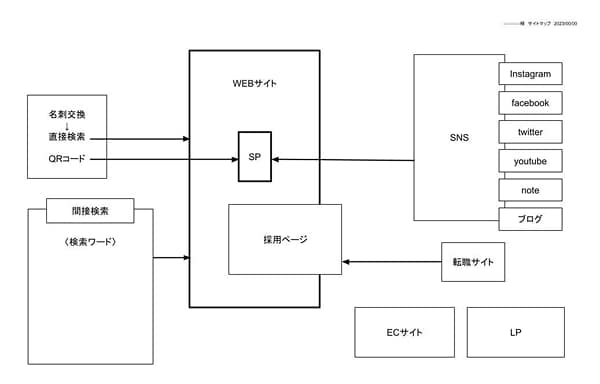
02 サイトプラン
要件定義に合わせてプランをご提案します。全体を可視化することで、目的達成のために必要なコンテンツを判断することができます。



STEP 02 サイト設計
STEP 02 サイト設計
プロジェクト企画に基づき、デザインの方向性とサイトの骨組みを決めます。
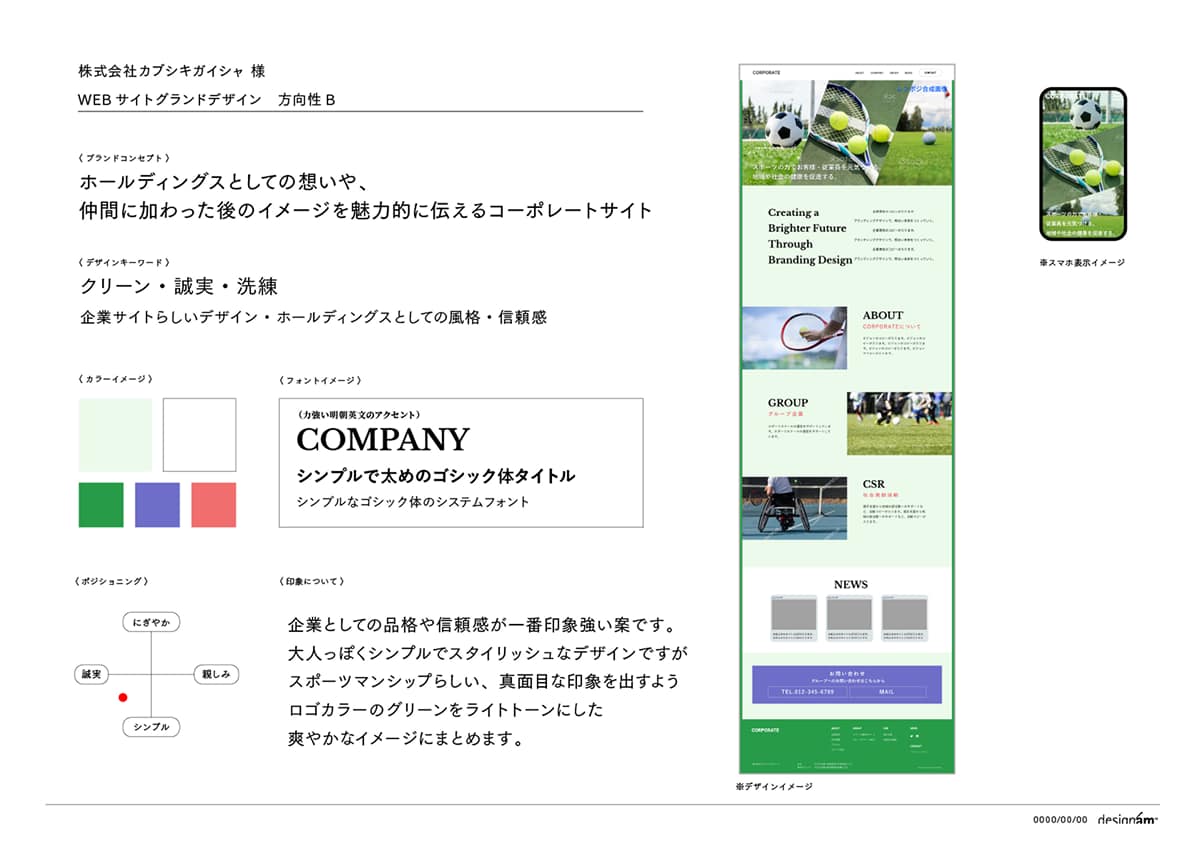
01 グランドデザイン
デザインの方向性を決めます。キーワード、カラー、ポジショニングマップ、フォント、ビジュアルトーンなどを検討します。

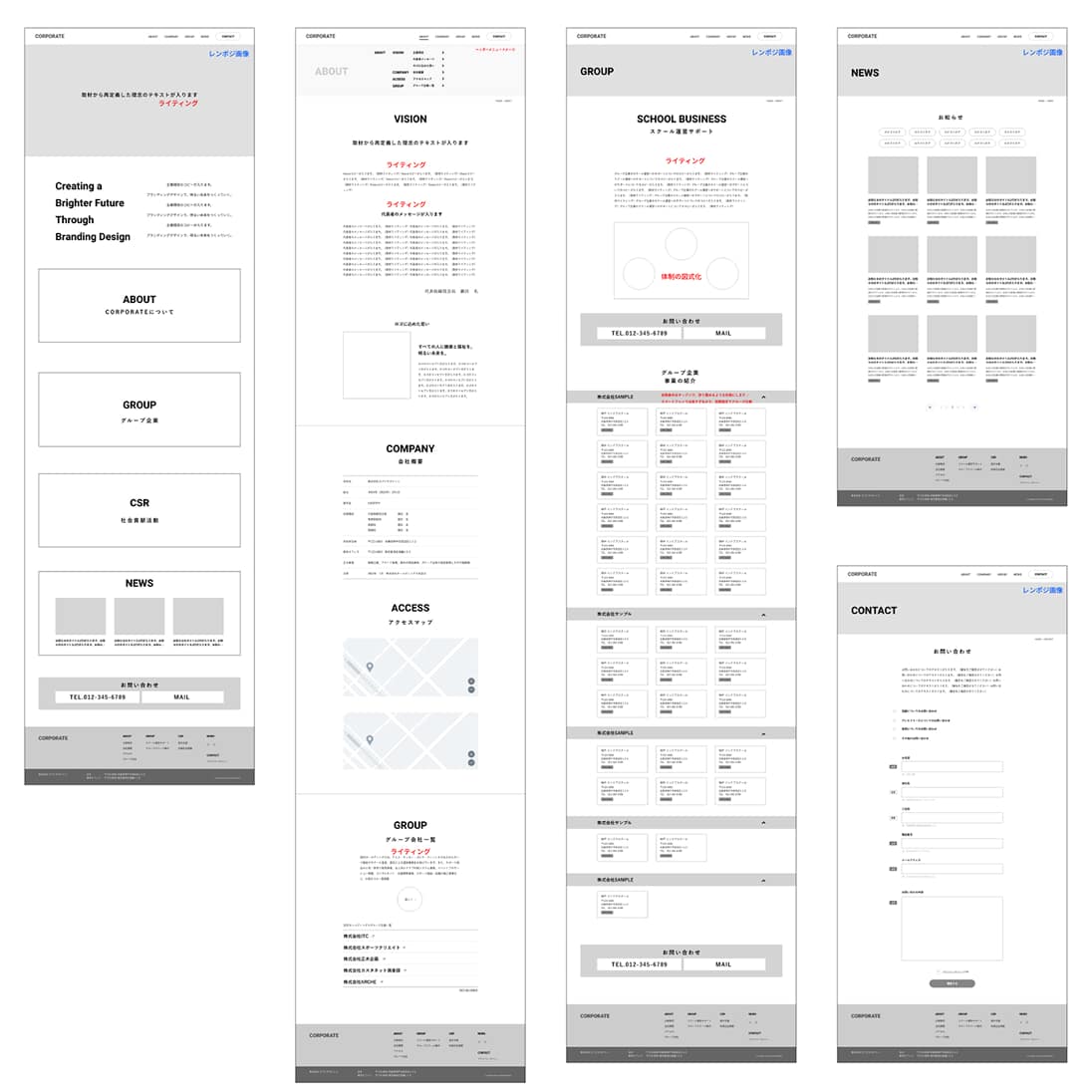
02 ワイヤーフレーム(要素定義)
各ページのデザインに入る前に、骨組みの状態で機能面と素材をご確認いただきます。機能面では、簡単なページ動線やボタンのアクション、メニューの入り方などの動きを確認いただきます。素材面では、テキスト原稿、画像、図表、イラストなどについて、詳細を擦り合わせます。

STEP 03 デザイン
STEP 03 デザイン
サイト設計に則り、各ページのデザインを制作します。必要に応じ、取材・撮影・コピーライティングなども実施します。各ページの文章や写真、レイアウトを含むデザインは、画像やPDF、プレビューソフト等で確認いただきます。
STEP 04 構築
STEP 04 構築
デザインしたページをWEBサイトに表示させるため、環境の用意やコーディングを行います。表示テストや動作確認、内容の最終チェック、細かな不具合の改修を経て、公開に向けての準備に進みます。
AFTER 運用・保守
AFTER 運用・保守
WEBサイトは日々の更新やメンテナンスなど、運用の仕方で成果が大きく変わります。WEBサイトの目的やお客さまの事情に合わせて、柔軟な保守対応のご提案をします。
BASIC
運用を一部依頼し、
改善のための
情報を得たい
アクセス解析報告
WEBサイト改善案提案
軽微な情報修正
ADVANCED
戦略的にWEBを運用、
定期的に改善
していきたい
アクセス解析報告
WEBサイト改善案提案
改善のための修正対応
軽微な情報修正
ORIGINAL
WEBサイトの特性、
状況にあわせた
運用サービス
ADVANCED以上の対応を
ご希望のお客様向けに、ご提案。コンテンツ制作や、ブランディング観点でのサポートなど。
AFTER 展開
AFTER 展開
WEB制作を通して整えた伝え方とデザインを、印刷物・営業資料・動画・サインまで同じトーンで広げます。全ての制作において、ブランディングを土台に言葉と見た目のルールを整えるため、どの接点でも「らしさ」と情報がぶれません。

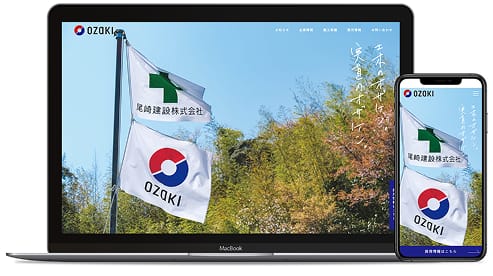
事例)
尾崎建設株式会社 企業サイト・採用サイト
100年の歴史と実直さ、革新を続ける姿勢を、あらゆるシーンで一貫して伝えています。