2020.03.10
モバイルフレンドリーなサイトを制作するには?
staff 吉村
こんにちは
web担当の吉村です。
新型コロナウイルスの影響が波紋を広げていますね。
みなさんは、いかがお過ごしでしょうか…。
私はというと、この情勢もさることながら、
楽しみにしていた映画が軒並み公開延期になり
前回触れた、映画館の会員カードの出番が余計になくなってしまいました。
…とはいえ、仕方ないですね。
今は手洗いうがいを徹底するしかありません…!
そんなわけで、今回のテーマはこちら。
モバイルフレンドリーなサイトを制作するには?
(前回の続きになりますので、もしよろしければ改めてご確認いただけたら嬉しいです。)
「SEO対策にも◎モバイルフレンドリーなサイトにしよう」
1. モバイルフレンドリーの条件をおさらい!
2. 方法その1 スマートフォン専用のサイトをつくり、アクセス元媒体を判別して振り分ける方法
3. 方法その2 レスポンシブウェブデザインに作り変える方法
1. モバイルフレンドリーの条件をおさらい!
前回の記事まで読めないよ〜という方に、さらっとおさらいです!
Googleの提唱する、モバイルフレンドリーの条件を確認しましょう!
<Googleが提唱するモバイルフレンドリーの条件>
・Googlebot(Googleの検索AI)によってクロール(サイト内を巡回)される状態になっているか。複雑すぎるサイト構造(ページの改装が深い、リンク遷移が紛らわしいなど)になっていないか。
・モバイルでは一般的ではないFlashなどのコンテンツを利用していないか。
・モバイル画面でズームしなくても読むことができるフォントサイズになっているか。
・ユーザーが横スクロールやズームしたりする必要がないように、コンテンツのサイズと画面サイズが一致しているか。
・リンクの誤タップをしないように、それぞれのリンク部分が離れて配置されているか。
上記条件に基づいて、以下のURLでもかんたんに診断できます。
参照:モバイル フレンドリー テスト – Google Search Console
つぎは、実際にWEBサイトをモバイルフレンドリーにする方法に触れていきましょう。
弊社でご案内しているのは主に以下の2つです。
2. 方法その1
スマートフォン専用のサイトをつくり、アクセス元媒体を判別して振り分ける方法
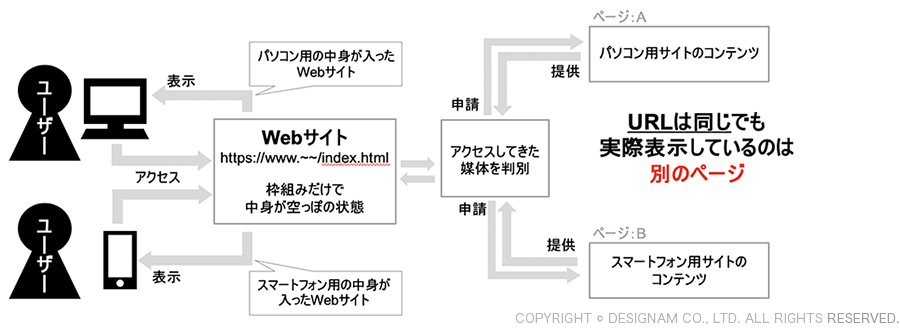
アクセスしてきた媒体(PCなのか、スマートフォンなのか)を判別して、そのURL内で読み込んで表示する情報やデザインを振り分ける方法です。
スマートフォンの中でも、AndroidなのかiPhoneなのかなど、細かい設定も可能に。
媒体毎に大きなデザイン変更、情報整理が可能で、情報系メディアサイトが採用していることが多い方法です。
【イメージ画像】

【導入のメリット】
・媒体別にページの内容を含め大幅な差異を表現できるので、提供したいターゲットに合わせたデザイン施策が可能に。
・違う媒体の必要ない内容がページ内に含まれていないのでページデータが軽くなり、表示が比較的早くなる。
・ページを構成するデータが別なので、独立した運用管理ができる。(スマートフォンページにだけキャンペーンを掲載する!など。)
【導入のデメリット】
・html化(WEBサイトの構築作業)の際に、読み込み用の設定が必要となる。
・構築時の規格にあわせてページを作りきってしまうため、最新機種や最新規格の表示には、万全な対策がしづらい。
・ページを構成するデータが完全に独立した別物なので、更新するときは両方とも更新しなければならない。(1ページ分の作業も、実質2ページ分)
3. 方法その2
レスポンシブウェブデザインに作り変える方法
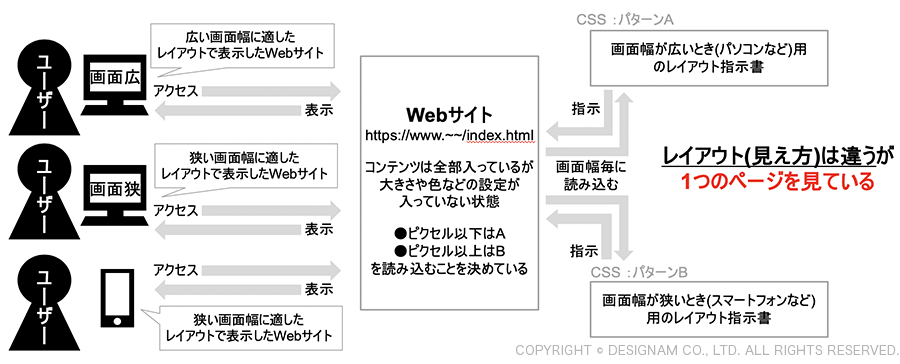
画面の幅の基準値(ブレイクポイント)を決め、それ以上であればパソコン用デザインを表示、それ以下はスマートフォン用デザインを表示することができる方法です。*1
端末情報に縛られないため、タブレットや大画面PCなどブレイクポイントを複数設定することも可能です。
【イメージ画像】

【導入のメリット】
・Googleが推奨している方法なので、Googleの検索アルゴリズムに強い
・基準が画面幅のため、機種に囚われず、新しい規格サイズの新機種が発売されても表示エラーは起きにくい。(*2)
・HTML(ページを構成するコード)が同じなので、1度ですべてのデザインが更新される。運用時に複数ページを変更する手間が省ける。
【導入のデメリット】
・ブレイクポイント毎の微調整が必要。
・使用するコンテンツは同じものなので、デザインを大幅に変えることが難しい。
・1ページにパソコン版・スマートフォン版などすべての情報を含まれるため、ページ内データ量が多くなり、表示に時間がかかる場合がある。
*1:パソコン上でも、ウィンドウサイズを狭めることでスマートフォン用のデザインを表示することができます。
*2:Flashなど過去には主流だったが、提供終了するサービスなどが内包されている場合は、表示されなくなる可能性があります。
いかがでしょうか。
どちらの方法も一長一短ではありますが、PC版のみのサイトの方はご検討されるといいでしょう。
デザインエイエムでは、ロゴデザインや
ブランディングデザインにご興味のある方向けに、
お役立ていただける各種ステップメールを配信しています。
詳細は以下よりご覧ください。