2020.02.10
SEO対策にも◎モバイルフレンドリーなサイトにしよう
staff 吉村
こんにちは
web担当の吉村です。
今日はアカデミー賞の発表ですね。
最近、映画館に通うのを趣味にしようと意気込んで劇場の会員カードをつくりましたが、3・4回みてから足が遠のいてます(笑)
いつも形から入ってしまって、それで満足してしまうんですよね。
今度は継続していきたいです。
さて、近年、弊社でWEB制作するときには合わせてご提案させていただいている、スマートフォン用にも見えやすい、モバイルフレンドリーとはなにか。という話題です。
SEO対策にも◎
モバイルフレンドリーなサイトにしよう
1. モバイルフレンドリーとは?
検索エンジンの最大手のGoogleは、モバイル端末で来訪したユーザーがサイトを問題なく閲覧できるサイトを、モバイルフレンドリーと評価します。
インターネットを使用する環境は発展が著しく、パソコンよりも、スマートフォンでインターネットが使われることが多くなりました。
(このブログも、もしかしたらスマートフォンでご覧頂いている方も多いのではないでしょうか…?)
パソコンは利用できる環境が主に屋内(ないし、屋内に近い環境に整える必要がある)なのに対し、スマートフォンはいつでもどこでも利用できます。
実際、国内においては、総務省が毎年発表している「通信利用動向調査」の結果(令和元年版。2019年月発表時)、世帯におけるスマートフォンの保有割合が約8割になった。と示されています。パソコンよりも、スマートフォンを持っている人、使用している人が多いんですね。
参考:統計調査データ:通信利用動向調査:報道発表資料
2. 検索エンジンに影響する?!
Googleの施策とは?
2015年にGoogleはモバイルフレンドリーアルゴリズム(スマートフォンに最適化どうかを判断するAI)を導入し、モバイルフレンドリー化されたサイトが検索結果ランキングで優遇されるようになりました。
2018年3月27日には、更にモバイルファーストインデックスの開始が発表され、これにより、PCでの閲覧に重きを置いていたり、特設ページなど一部分だけその場しのぎで中途半端にスマホ対応をしているホームページでは、評価低迷による検索順位の下落影響が懸念されています。
なぜGoogleはスマートフォン重視のインデックスにしたのか?
背景には、スマートフォンからのGoogle検索利用回数が近年爆発的に増えていることが挙げられます2015年にGoogleはモバイル検索の割合が過半数を突破したと発表されました。
すでにスマートフォンから検索している人の方が多い状態で、従来のようにパソコンサイトのデータをもとに作成した検索結果を表示し続けていては、検索ユーザーのニーズと検索結果にギャップが生じ、Google自体の顧客満足度を損ねてしまいます。このような状況を踏まえ、Googleはモバイルサイトを検索結果作成の基準に据えることになったと考えられます。
参考:
Google ウェブマスター向け公式ブログ [JA] : モバイル フレンドリー アップデートを開始します
Google ウェブマスター向け公式ブログ [JA] : モバイル ファースト インデックスを開始します
3. モバイルフレンドリーなサイトか、確認しよう
ユーザーに対していくら親切な内容にしていても、Googleの検索アルゴリズムが感知できない状態では意味がありませんよね。
ここで、Googleが公式ブログで発表した以下の基準を確認しましょう。
<Googleが提唱するモバイルフレンドリーの条件>
・Googlebot(Googleの検索AI)によってクロール(サイト内を巡回)される状態になっているか。複雑すぎるサイト構造(ページの改装が深い、リンク遷移が紛らわしいなど)になっていないか。
・モバイルでは一般的ではないFlashなどのコンテンツを利用していないか。 *1
・モバイル画面でズームしなくても読むことができるフォントサイズになっているか。
・ユーザーが横スクロールやズームしたりする必要がないように、コンテンツのサイズと画面サイズが一致しているか。*2
・リンクの誤タップをしないように、それぞれのリンク部分が離れて配置されているか。
近年では、パソコンサイトはパソコン用のデザイン、スマートフォンサイトはスマートフォン用のデザインと、区別するのではなく、どちらでも見やすい(強いて言えばスマートフォン寄りな)デザインも増えてきています。
*1:FlashはAdobe社からサポートの終了も発表され、普及率の高いモダンブラウザ(Google Chrome、Firefox、Safariなど)も標準表示を終了しています。サポートの終了=今後セキュリティ的に危険な状態になってもアップロードがされない状態なので、 Flashコンテンツをページに残しておくことは非常に危険です。Flashで行っていた、動きのある表現は代替できるものがほとんどです。
*2:スマートフォンサイトは主に片手で使うユーザーが多いことから、横スクロールは非推奨とされています。比較表など、やむを得なず横長の表現になるデザインは、ページ全体を横スクロールさせるのではなく、一部分にインラインフレーム(ページ内の小窓)などを用いて、その中でのみ横スクロールをさせる方法などが求められます。
<モバイルフレンドリーテストをしてみよう>
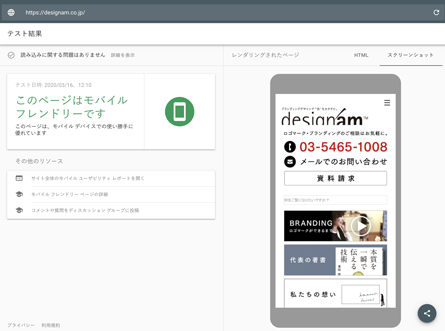
実際にサイトがモバイルフレンドリーか否かの判断をしてみたい!という場合は、Googleのモバイルフレンドリーテストをお試しください。
下記のURLの入力欄に、サイトのURLを入れてみましょう。
参照:モバイル フレンドリー テスト – Google Search Console
分析の結果、モバイルフレンドリーができていない場合は、
該当箇所に指摘がはいるので、わかりやすいです。
ちなみに、弊社のこのサイトは、このとおり問題なく…。
web担当としてホッとしてます(笑)

いかがでしょうか。
次回更新は3月10日(月)。
「モバイルフレンドリーなサイトを制作するには?」です。
もし、モバイルフレンドリーテストで指摘が入った場合、どうしたらいいのか?を具体的にお話します!
デザインエイエムでは、ロゴデザインや
ブランディングデザインにご興味のある方向けに、
お役立ていただける各種ステップメールを配信しています。
詳細は以下よりご覧ください。