見やすいプレゼン資料をつくるポイントはありますか?
2021/10/20

プレゼンの資料作りって難しいですよね。
見やすい資料は、それだけ相手に伝わりやすくなります。
1枚のスライドに文章を詰め込みすぎないというのも1つのポイントですが、今回は配置や色使いにフォーカスを当ててご紹介いたします。
簡単なポイントを抑えるだけでもぐっと見やすくなると思いますよ。
位置・色数・余白・グルーピングの4つのポイントを意識してみましょう。
1. 位置を揃える
図やテキストなどの位置を揃えるだけで、資料がぐっと見やすくなります。
線を意識して配置してみましょう。
文字や画像などがバラバラとした印象の資料と、位置を揃えた資料を比較すると一目瞭然です。各要素の関係性もわかりやすくなります。
バラバラしていて視線が散漫とする。

整然とし、4項目が伝わりやすく。

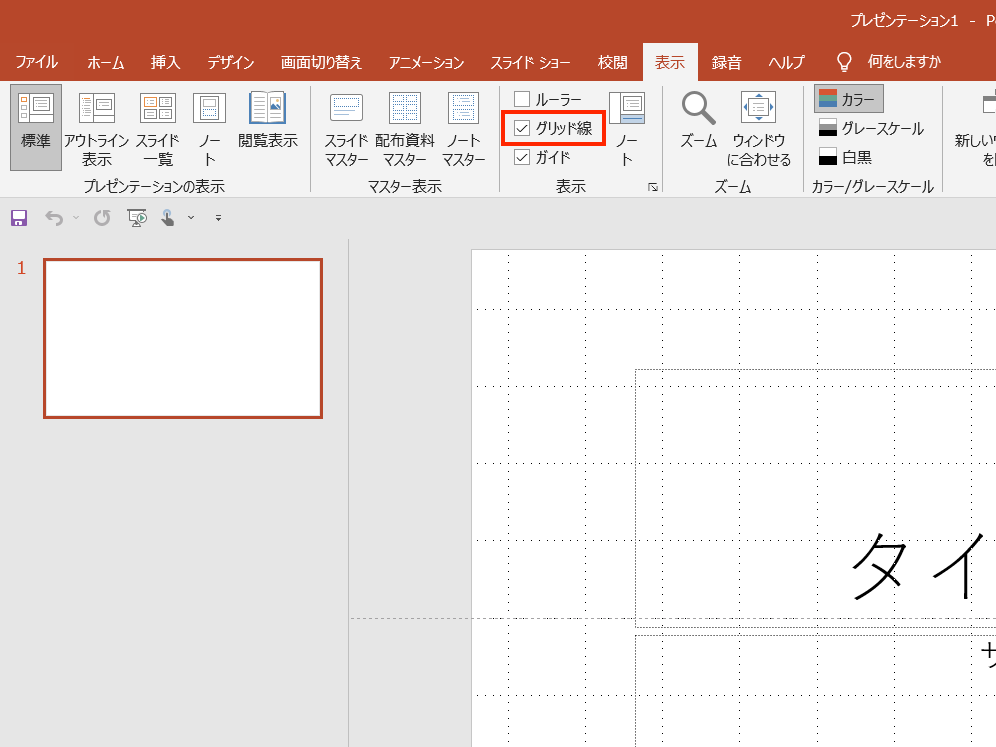
パワーポイントの機能的には、グリッド線を表示させることでガイドになるので比較的簡単に位置を整えることができます。
編集画面の上部メニュー「表示>表示>グリッド線」にチェックを入れることでグリッド線は表示可能です。

2. 色を使いすぎないようにする
資料作成を進めていると、つい色数が増えてしまっていることはないでしょうか。
色数が多すぎると、かえって何が重要なのかが分かりづらくなってしまいます。
ベースカラー、メインカラー、アクセントカラーの3色程度でまとめるとよいとされています。
また、色の使い方もルールを決めて資料を作成するとよいでしょう。
色数が多く何が重要な点かわかりづらい。

本当に重要な点が強調されわかりやすい。

3. 余白をとる
余白がきちんととられていないと窮屈な感じを受け、読む気がなくなってしまいませんか?
スライドの上下左右、文字と写真(図)の間、文字などの余白感を調整するだけで、窮屈感が軽減されます。
文字などが大きく窮屈な印象を受ける。

思い切って余白を取ることで整然とする。

4. 対応する情報(写真+文章など)を1つのグループとして認識できる
たとえば、2つの写真(図)に対して、それぞれ説明文章を記載する際、 以下のような配置だと、ぱっと見たときにどちらのことを説明しているか判断できるでしょうか。


対応する情報同士が1つのグループとして見えるように配置すると、口頭での補足の手間もいらなくなります。
また、グループの異なるものの配置間隔は少しあけることで、よりグループの判別がしやすくなります。
【Texted by】
MIZUHO OGURA( director )
本メディアは、デザインが経営課題を解決する手段であることを経営者の方へ広く知っていただきたいという思いのもと、情報発信を行っています。
更新情報や成果事例を受け取りたい方は、ぜひ以下よりメルマガにご登録ください!